Возникли трудности?
Задайте вопрос поддержке.
Задайте вопрос поддержке.
Ваш логотип в плеере
Вы можете добавить изображение JPG/PNG с логотипом вашей компании поверх видео.
Для этого к к URL-адресу с плеером нужно приписать query-параметры. Параметры прописываются по следующим правилам:
- После адреса плеера, перед первым параметром ставится символ ?, все последующие параметры отделяются символом &.
Например, так:
https://smotrika.org/w/pybh3r?preview=false
https://smotrika.org/w/pybh3r?nolabel&noanimation&autorun=true&t=30
Возможные параметры
- logo_src
URL изображения в формате JPG или PNG. Указывается полный путь с префиксом HTTPS. Хостинг должен поддерживать SSL-соединения. - logo_url
URL перехода, куда зритель попадает по клику на логотип. - logo_opacity
Прозрачность изображения от 0 до 1, где 0 — полностью прозрачно, 1 — полностью непрозрачно. Разделитель разрядов — точка. - logo_max_height
Максимальная высота изображения относительно окна плеера, указывается в процентах от 0 до 100. Отображаемый размер изображения не может быть больше, чем физическое разрешение файла с изображением. - logo_position
Положение логотипа в окне плеера.
Возможные опции: bottom-right (default), bottom-left, top-right, top-left.
Пример встраивания плеера с логотипом в iFrame
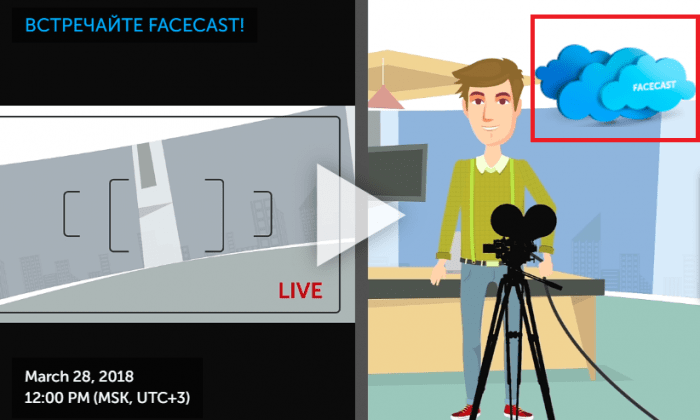
Вот так может выглядеть ваш лого в плеере:
Здесь вы можете посмотреть пример в тестовой трансляции.
Код вставки на сайт с Javascript
<script src="/w/js/iframe.js"></script> <iframe id="pybh3r" onload="fc_load_iframe(this, 'logo_src=https://smotrika.org/i/cloud2.png&logo_url=https://smotrika.org&logo_opacity=1&logo_max_height=20&logo_position=top-right')" width="976" height="549" style="border:none" allow="autoplay; fullscreen" allowfullscreen></iframe>">
Код вставки на сайт без Javascript
<iframe src="/w/pybh3r?logo_src=https://smotrika.org/i/cloud2.png&logo_url=https://smotrika.org&logo_opacity=1&logo_max_height=20&logo_position=top-right" width="976" height="549" style="border:none" allow="autoplay; fullscreen" allowfullscreen></iframe>