Возникли трудности?
Задайте вопрос поддержке.
Задайте вопрос поддержке.
Параметры отображения или логики работы плеера
После копирования кода встраивания вы можете добавить к нему дополнительный функционал.
- t 0…максимальная продолжительность записи (сек)
При указании параметра плеер начинает воспроизведение с указанной секунды, при этом зрителю доступна перемотка на более ранний фрагмент. - hideMediaControl
true [default] | false
Автоматически скрывать панель управления плеером. - preview
auto [default] | true | false
Предпросмотр над полосой перемотки. По умолчанию отображается при условии совместимого браузера и скорости соединения с сетью > 1MBit/s. - autorun
auto [default] | true | false
Автозапуск видео при загрузке плеера. При auto — включен, если трансляция в прямом эфире. - muted
true | false [default]
Выключение звука при запуске плеера. - no_multicam_sidebyside
true | false [default]
В режиме мультикамерного плеера отключает вариант отображения «две камеры рядом». - nolabel
Скрывает надписи — название, описание трансляции и время начала. - noanimation
Скрывает счетчик оставшегося времени до начала трансляции и анимированный вейтер. - nofocus
Отключает установку фокуса (курсора) на поле ввода пароля. -
css
Подключает внешний файл со стилями, таким образом можно изменить цветовую гамму и другие параметры отображения элементов плеера. В качестве параметра указывается полный путь к файлу с префиксом https:// . Хостинг должен поддерживать ssl соединения.
Пример файла с измененными параметрами: https://smotrika.org/v/clients/css/sample_new.css
Результат: https://smotrika.org/w/qn0afy?css=https://smotrika.org/v/clients/css/sample_new.css - lang
auto [default] | en | ru
Устанавливает язык интерфейса плеера и язык звуковой дорожки в мультиязычной трансляции. - downgrade_quality=1
Снижает воспроизводимое качество относительно максимально возможного на один пункт. Например, если максимальное — 1080p FullHD, при указании этого параметра видео после загрузки плеера будет воспроизводиться в 720р HD до момента, пока зритель не выберет другое качество или не переключится в режим «AUTO».
В случае, если используется встраивание при помощи кода с JavaScript, то параметры добавляются в эту часть кода встраивания:

Так, к примеру, для добавления своего css стиля к плееру вам нужно изменить код:
<script src="/w/js/iframe.js"></script> <iframe id="qn0afy" onload="fc_load_iframe(this)" width="976" height="549" style="border:none" allow="autoplay; fullscreen" allowfullscreen></iframe>
На данный код:
<script src="/w/js/iframe.js"></script> <iframe id="qn0afy" onload="fc_load_iframe(this,'css=https://smotrika.org/v/clients/css/sample_new.css')" width="976" height="549" style="border:none" allow="autoplay; fullscreen" allowfullscreen></iframe>
В случае, если используется встраивание без javascript, то необходимо просто добавить параметр к
ссылке на плеер.

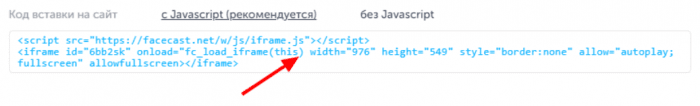
Параметры width=»976″ height=»549″ – это размер окна плеера. Их можно задавать как в целых числах (пикселях), так и в процентном отношении.